何为路由?
在了解路由之前,我们要知道 antd pro 是单页面应用,所有的页面渲染都在一个页面内,所以页面地址的跳转,不会重新加载页面。
页面只在初始化的时候加载一次。前端所有的页面其实是由不同的组件构成,页面的跳转其实就是组件的切换。故我们只需要在配置中把不同的路由路径和组件关联上即可。
首先我们先创建一个项目,然后我们来分析一下路由配置文件。
# 创建一个项目 名为:router
pro create router
# 进入项目目录
cd router
# 安装依赖
yarn
# 启动
yarn start# 创建一个项目 名为:router
pro create router
# 进入项目目录
cd router
# 安装依赖
yarn
# 启动
yarn start案例代码在:传送门
路由配置文件分析
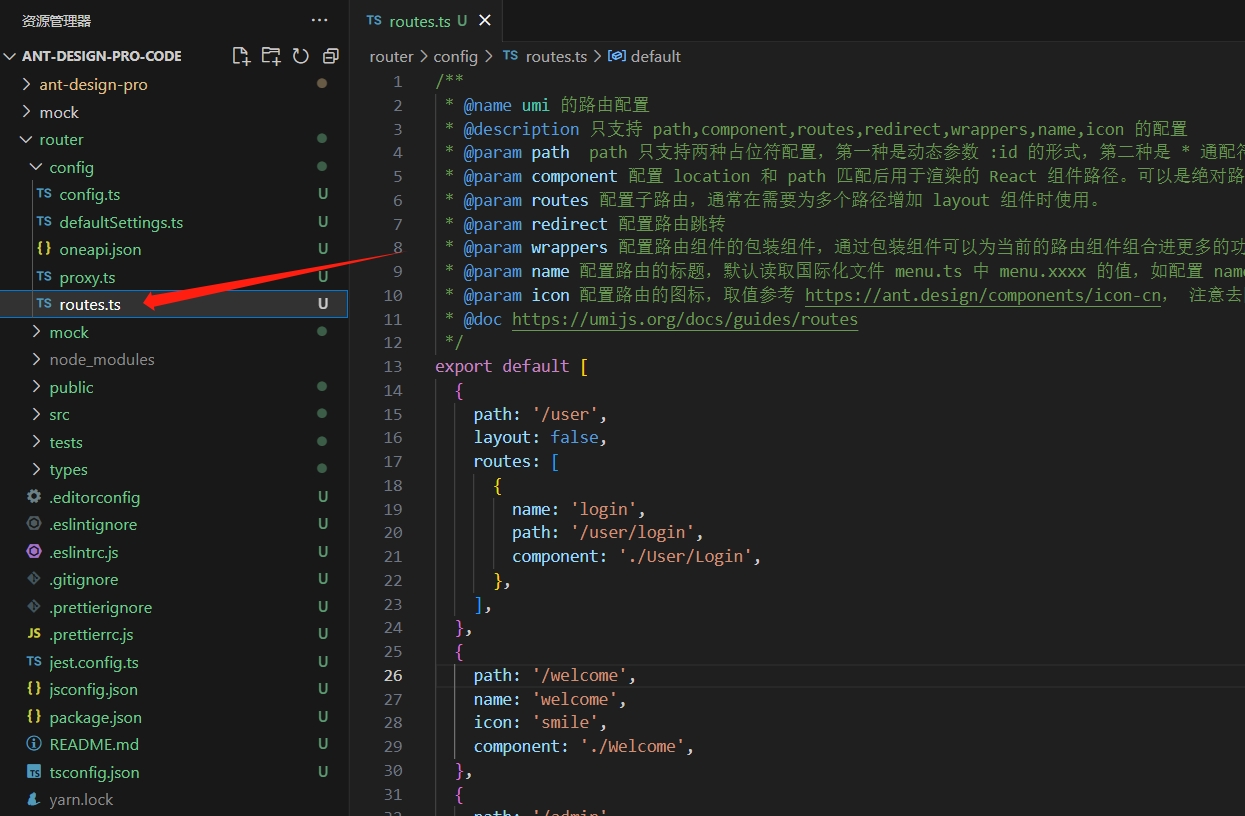
位置:config/routes.ts

我们取其中登录部分的路由信息如下:
export default [
{
path: "/user", // 路由路径
layout: false,
routes: [
{
name: "login",
path: "/user/login",
component: "./User/Login",
},
],
},
// ... 省略
];export default [
{
path: "/user", // 路由路径
layout: false,
routes: [
{
name: "login",
path: "/user/login",
component: "./User/Login",
},
],
},
// ... 省略
];在我们学习路由属性之前,首先要知道它支持哪些属性吧?
那怎么样才能知道它有哪些属性呢?
有小伙伴可能会说,看文档啊,文档里不都有吗?
是的,文档里有,有可能随着版本的更新,文档没有及时更新,导致看文档的时候,跟实际代码有出入。
其实还有更好的方法,就是加类型定义,这样就可以在编辑器中看到所有支持的属性了。
调整代码如下:
import type { IConfigFromPlugins } from '@@/core/pluginConfig';
import type { MenuDataItem } from '@ant-design/pro-components';
export default [
{
path: '/user',
layout: false,
routes: [
{
name: 'login',
path: '/user/login',
component: './User/Login',
},
],
},
] as IConfigFromPlugins['routes'] & MenuDataItem[];import type { IConfigFromPlugins } from '@@/core/pluginConfig';
import type { MenuDataItem } from '@ant-design/pro-components';
export default [
{
path: '/user',
layout: false,
routes: [
{
name: 'login',
path: '/user/login',
component: './User/Login',
},
],
},
] as IConfigFromPlugins['routes'] & MenuDataItem[];这样做的好处是,不仅可以看到所有的属性,而且还可以看到每个属性的类型,这样就一目了然了。同时,当添加新的属性时,还有提示,再也不怕写错属性了。
path
路由路径,例如:/user。如果由嵌套路由,路径尽量依次递增,例如:/user/login。
name
菜单名称,例如:欢迎。
icon
菜单图标,例如:home。菜单图标来源:传送门
使用时要注意下,比如:<LeftOutlined /> 图标,只取驼峰的前半部分,即:left。
layout
是否开启布局,默认是开启的,如果不需要布局,可以设置为 false。
可以测试下,如果开启布局,会显示什么效果,调整登录路由代码如下:
import type { IConfigFromPlugins } from '@@/core/pluginConfig';
import type { MenuDataItem } from '@ant-design/pro-components';
export default [
{
path: '/user',
layout: true, // 这里设置为 true
routes: [
{
name: 'login',
path: '/user/login',
component: './User/Login',
},
],
},
] as IConfigFromPlugins['routes'] & MenuDataItem[];import type { IConfigFromPlugins } from '@@/core/pluginConfig';
import type { MenuDataItem } from '@ant-design/pro-components';
export default [
{
path: '/user',
layout: true, // 这里设置为 true
routes: [
{
name: 'login',
path: '/user/login',
component: './User/Login',
},
],
},
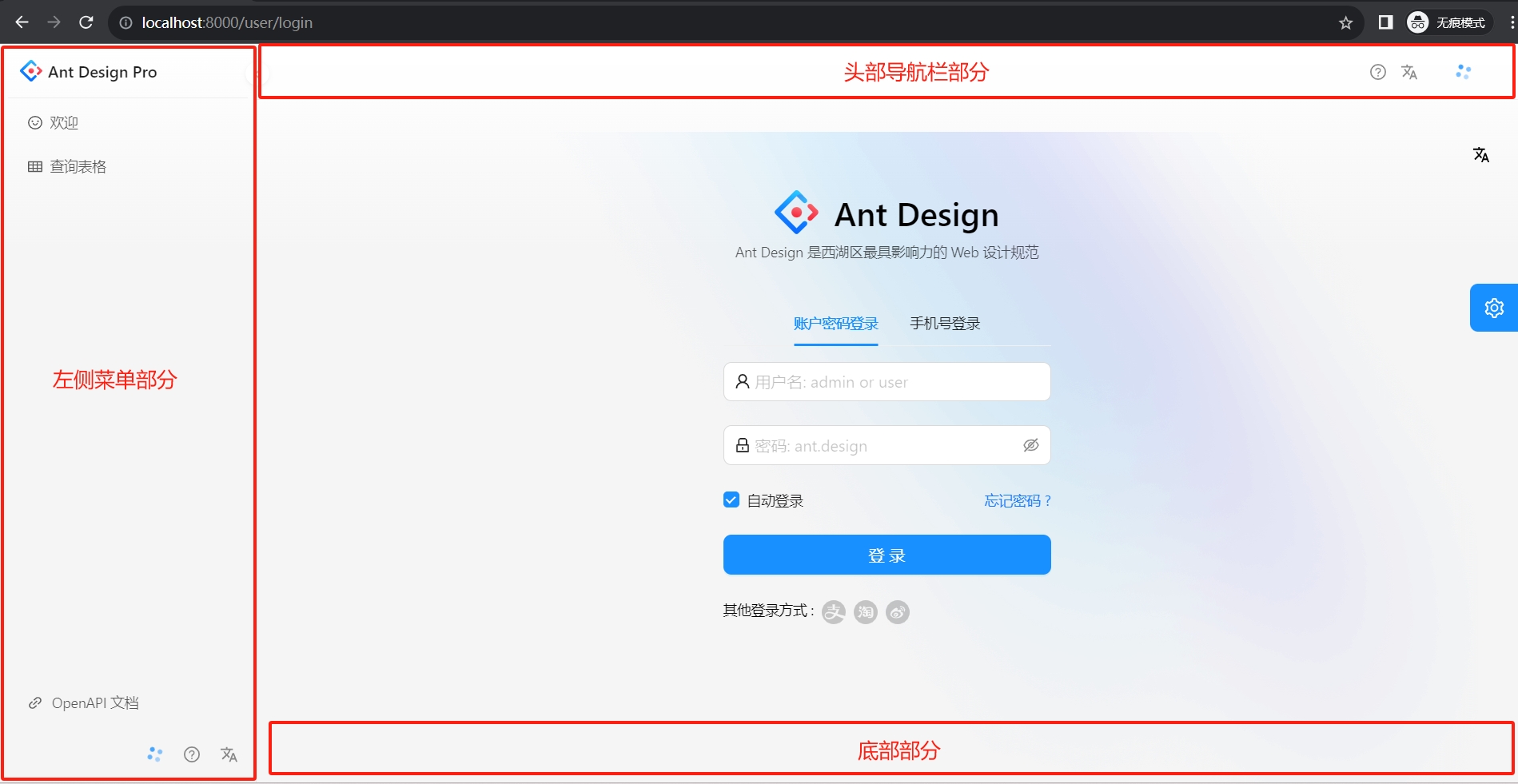
] as IConfigFromPlugins['routes'] & MenuDataItem[];效果如下:

开启布局后,登录页面会被嵌套在布局中。
routes
嵌套路由,可以配置多个子路由。这个好理解,就不展开说了。
component
配置 path 匹配后用于渲染的 React 组件路径地址,它可以是相对路径,也可以是绝对路径。
如果是相对路径,则默认会从 src/pages 目录开始解析。
如果要指向 src 目录下的文件,可以用 @,比如 component: @/layouts/BasicLayout, 推荐使用 @ 组织路由文件。
当然,它也配合 routes 属性使用,可以实现布局嵌套。
redirect
路由重定向,当匹配到路由后,会跳转到 redirect 配置的路由。比如
export default {
routes: [
{ path: "/", redirect: "/home" },
{ path: "/home", component: "@/Home" },
],
};export default {
routes: [
{ path: "/", redirect: "/home" },
{ path: "/home", component: "@/Home" },
],
};访问 / 会跳转到 /home,并由 src/pages/Home 文件进行渲染。
wrappers
路由守卫,如果需要对路由进行权限控制,可以在这里配置。比如,想对 /welcome 路由做权限控制,可以这样做:
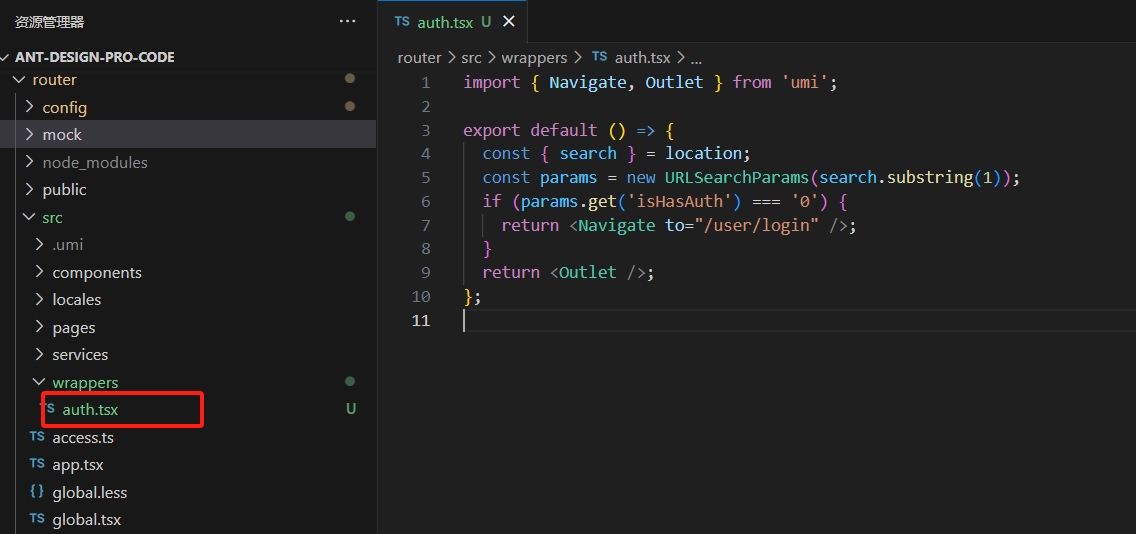
首先在 src 下新建一个文件夹 wrappers,再新建 auth.tsx 文件,内容如下:

其中 <Outlet /> 可以认为子元素的渲染组件,Navigate 是重定向组件。
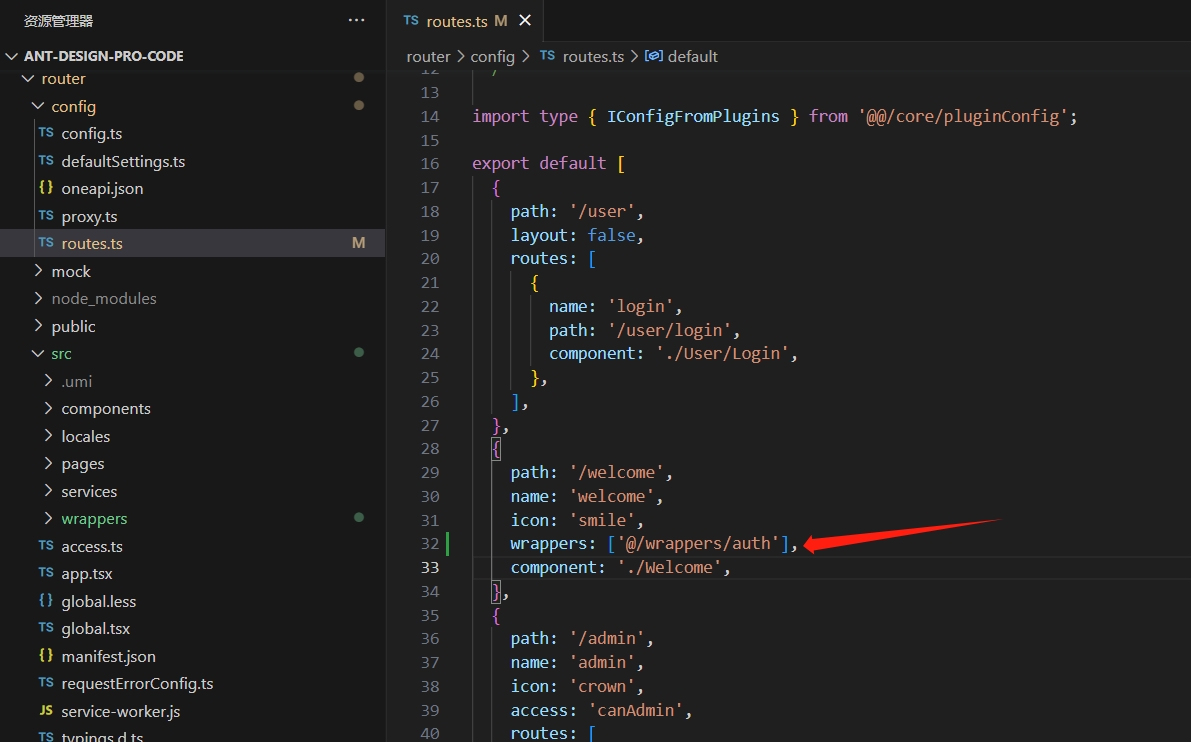
然后,在 routes 配置中,添加如下配置:

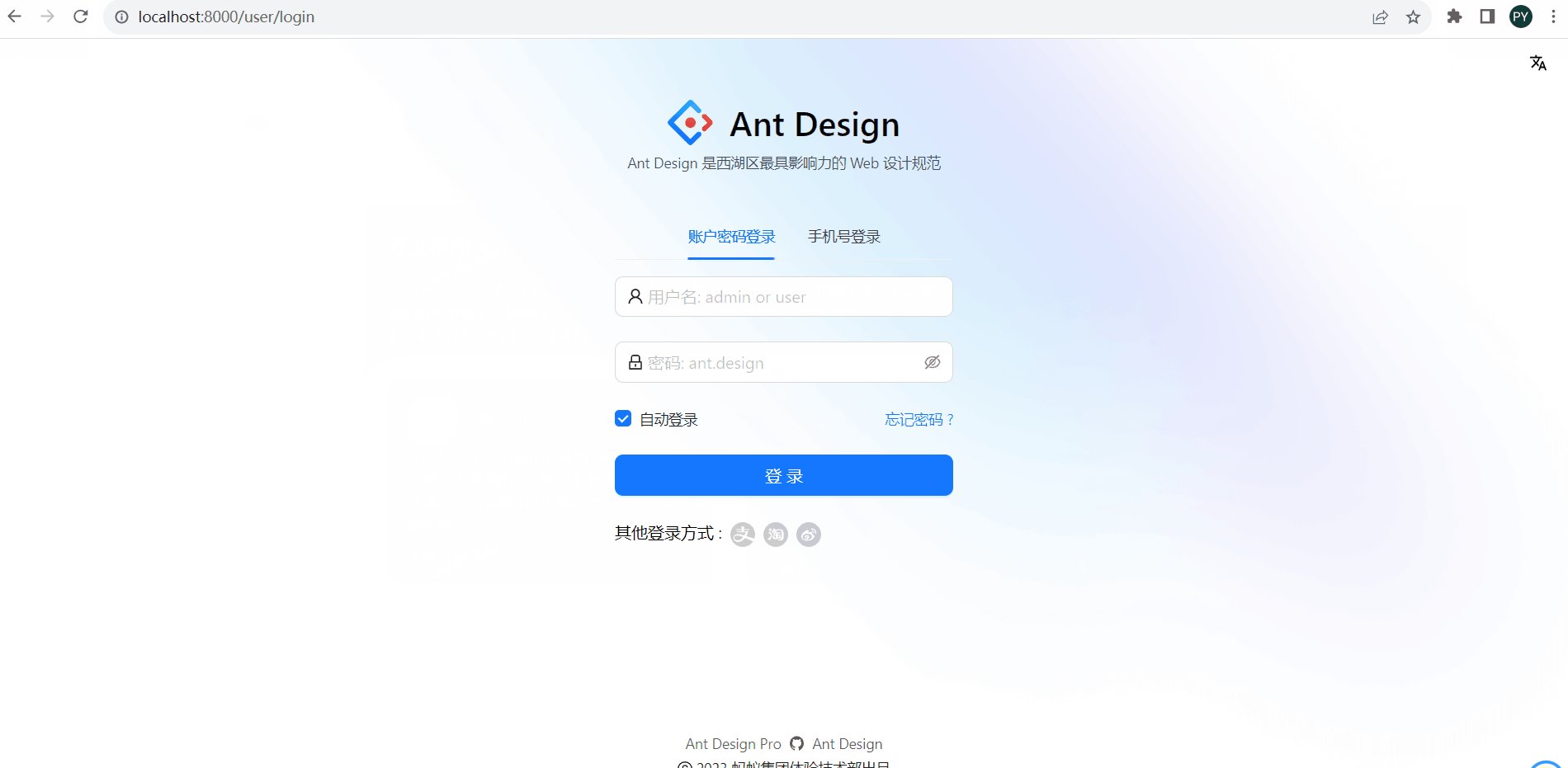
效果预览:

当访问 /welcome 时,并加上 ?isHasAuth=0 参数时,由于加了 auth 路由级别的权限控制,所以会跳转到登录界面。
具体的路由权限控制逻辑,要根据业务情况来定,这里只是举个例子。
hideChildrenInMenu
在菜单中隐藏子节点。
开启后,子菜单将不再显示。此时,如果想点击一级菜单后,访问二级菜单的内容,可以通过重定向实现。如下:
[
{
path: '/admin',
name: 'admin',
icon: 'crown',
hideChildrenInMenu: true, // 隐藏子菜单
routes: [
{
path: '/admin',
redirect: '/admin/sub-page', // 重定向跳转
},
{
path: '/admin/sub-page',
name: 'sub-page',
component: './Admin',
},
],
}
][
{
path: '/admin',
name: 'admin',
icon: 'crown',
hideChildrenInMenu: true, // 隐藏子菜单
routes: [
{
path: '/admin',
redirect: '/admin/sub-page', // 重定向跳转
},
{
path: '/admin/sub-page',
name: 'sub-page',
component: './Admin',
},
],
}
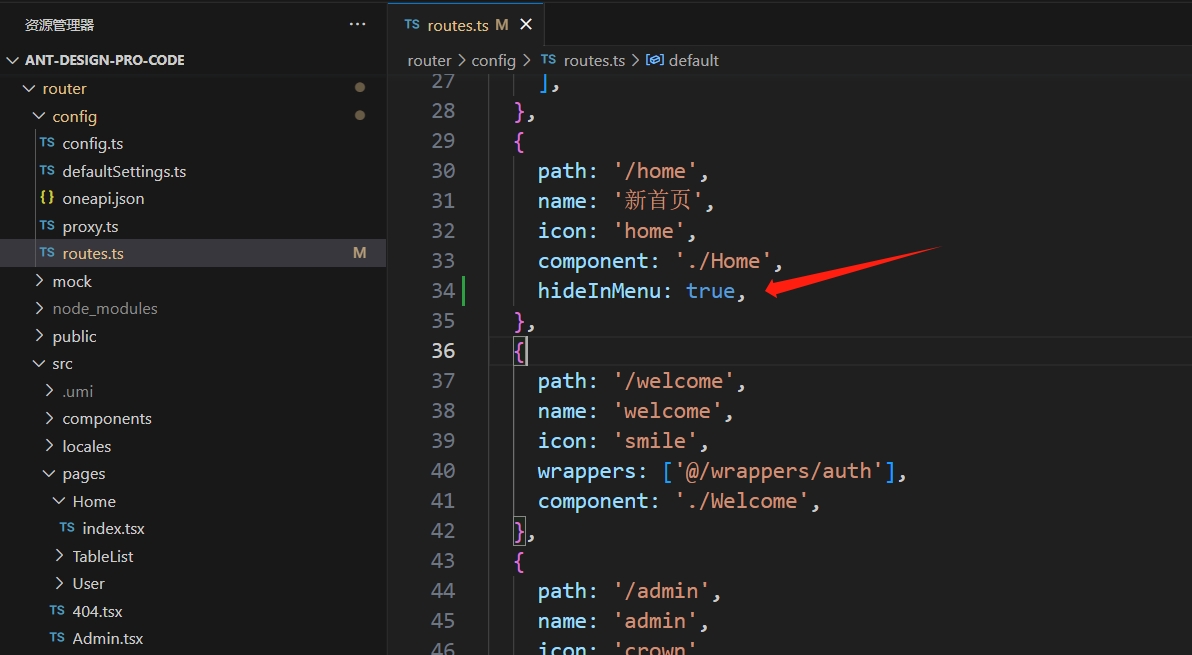
]hideInMenu
在菜单中隐藏自己和子菜单。
开启后,菜单将不再显示,但路由仍然有效。怎么理解这句话呢?
比如,在 /home 上开启 hideInMenu,如下:

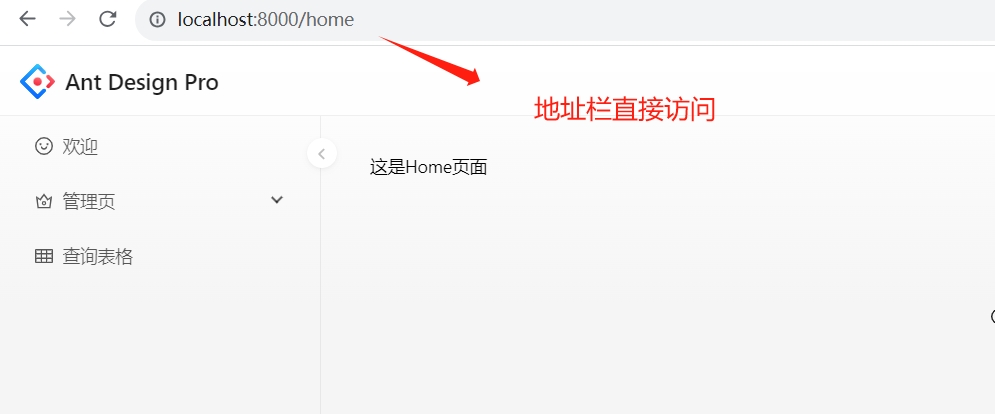
效果如下:

Home 组件内容可以手动访问,但是菜单不再显示了。
disabled
禁用菜单。开启后,菜单将禁用,无法点击。
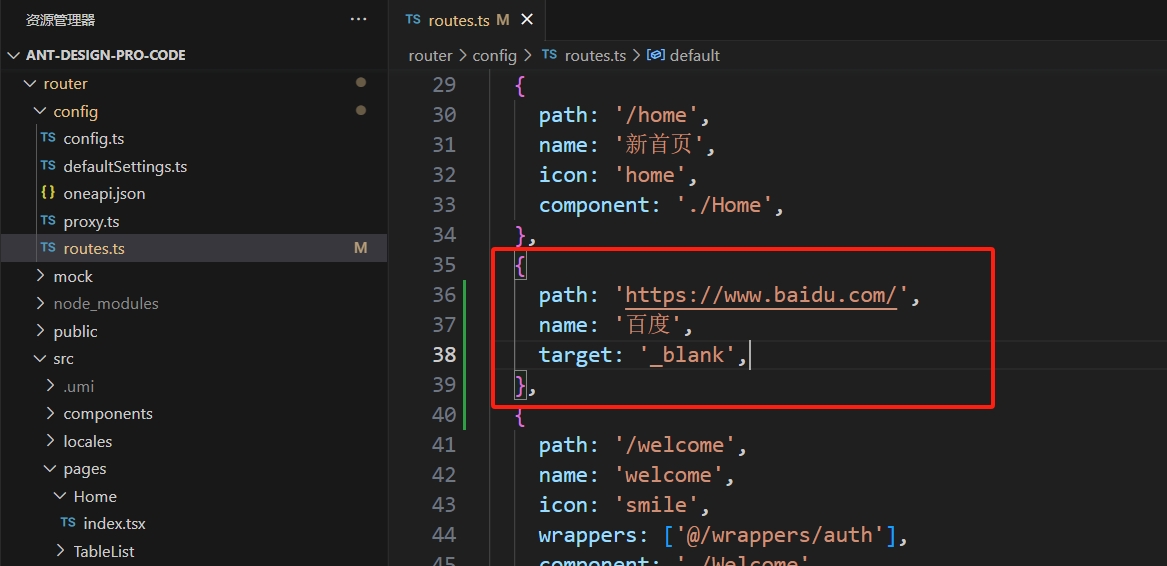
target
指定外链打开形式。
target: "_blank" 表示新窗口打开,target: "_self" 表示当前窗口打开。
如果菜单需要跳转到其他网站,则开启此配置。如下:

flatMenu
隐藏自己,并且将子菜单提升到与自己平级。
新建一个页面
上述说了那么多,如何新建一个页面路由呢?
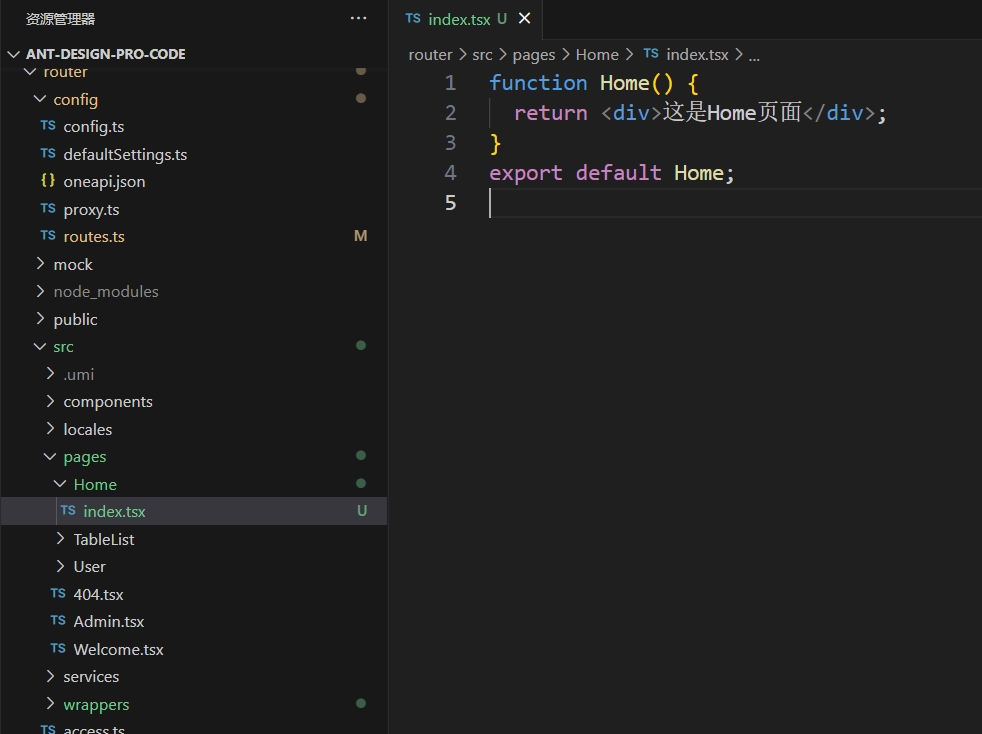
在 src/pages 目录下新建一个文件夹,比如 Home,再新建一个 index.tsx 文件,内容如下:

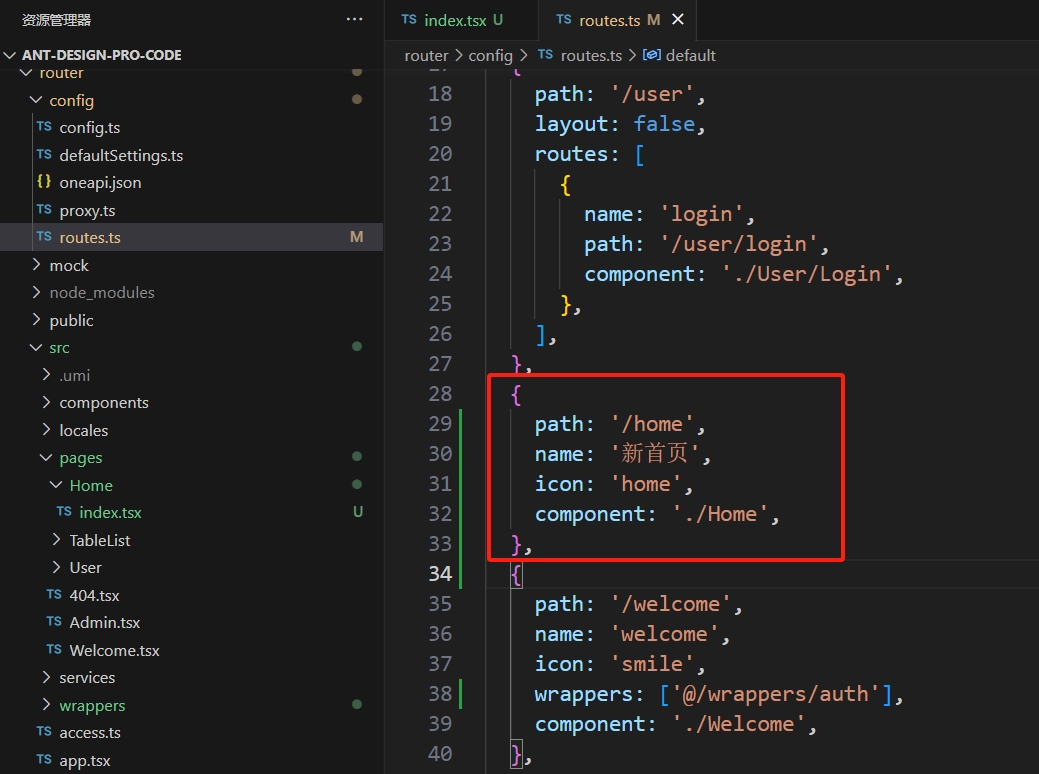
调整路由配置:

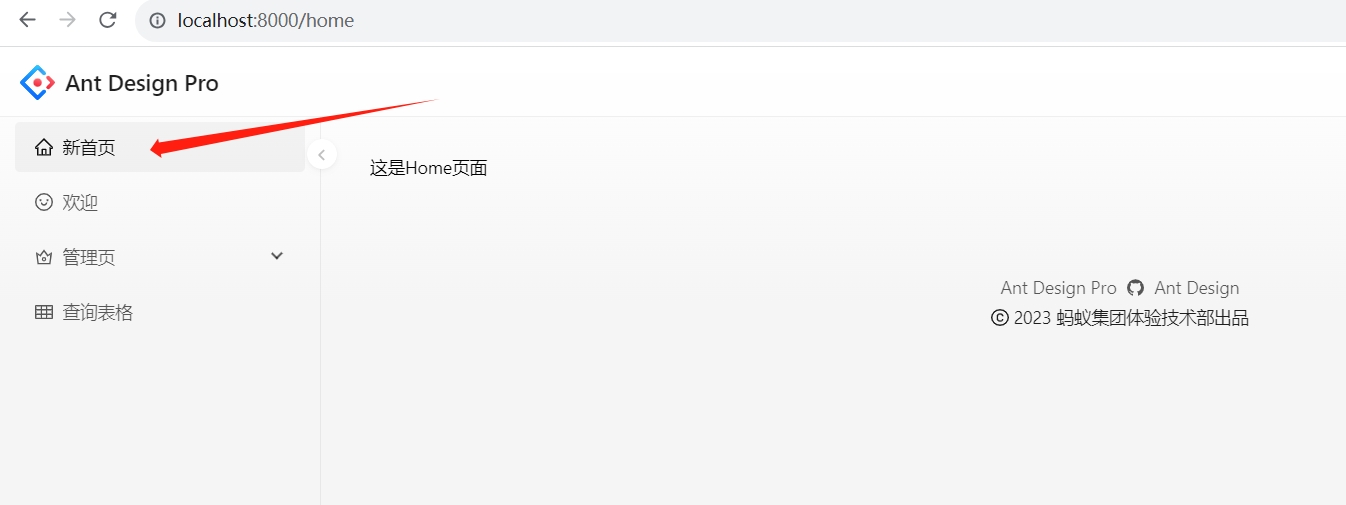
效果预览:

这样一个新页面就完成了。
总结
layout,是否显示布局。
wrappers,路由守卫。可以做路由级权限控制。
hideInMenu,隐藏菜单,但是路由有效。
target,外链跳转方式。
flatMenu,平铺子菜单。
如何新建页面。