Mock 模块
在我们前后端约定好 API 接口以后,我们前端开发人员可以使用 Mock 数据来在本地模拟出 API 应该要返回的数据,这样一来前后端开发就可以同时进行,不会因为后端 API 还在开发而导致前端的工作被阻塞。
mock 约定目录
.
├── mock
├── listTableList.ts
├── notices.ts
└── route.ts
└── user.ts
└── src
└── pages
└── Welcome.tsx.
├── mock
├── listTableList.ts
├── notices.ts
└── route.ts
└── user.ts
└── src
└── pages
└── Welcome.tsx在 mock 目录下的所有满足条件的文件都会被视为 mock 文件,这些 mock 文件会被自动加载到 mock 模块中。
那这些文件有哪些特点呢?
首先,mock 文件必须默认导出一个对象,而且对象的每个 key 对应一个 mock 接口,即这个接口要返回的值。
我们举例说明:
# 创建一个项目 名为:mock
pro create mock
# 进入项目目录
cd mock
# 安装依赖
yarn
# 启动
yarn start# 创建一个项目 名为:mock
pro create mock
# 进入项目目录
cd mock
# 安装依赖
yarn
# 启动
yarn start案例代码在:传送门
项目创建完成后,我们在 mock 目录下创建一个 fruit.ts 文件,内容如下:
// fruit.ts
export default {
// 获取水果列表
"GET /api/getFruitList": [
{
id: 1,
name: "apple",
price: 10,
description: "苹果",
},
{
id: 2,
name: "banana",
price: 10,
description: "香蕉",
},
],
};// fruit.ts
export default {
// 获取水果列表
"GET /api/getFruitList": [
{
id: 1,
name: "apple",
price: 10,
description: "苹果",
},
{
id: 2,
name: "banana",
price: 10,
description: "香蕉",
},
],
};当我们启动项目后,按照页面提示信息,输入用户名和密码,登录完成后,我们就可以看到如下页面:

我们目前看到的欢迎界面,就是对应的是/src/pages/Welcome.tsx文件的内容了。
既然我们定义好了 mock 数据,那又该如何使用它呢?
获取 mock 数据
在 antd-pro 中,我们可以从 umi 中导出的 request 中获取 mock 数据。
为了简化逻辑,我们可以先把Welcome.tsx文件内容清空。
首先,定一个小目标,就是在访问项目首页时,让控制台输出 mock 中/api/getFruitList 接口的数据。
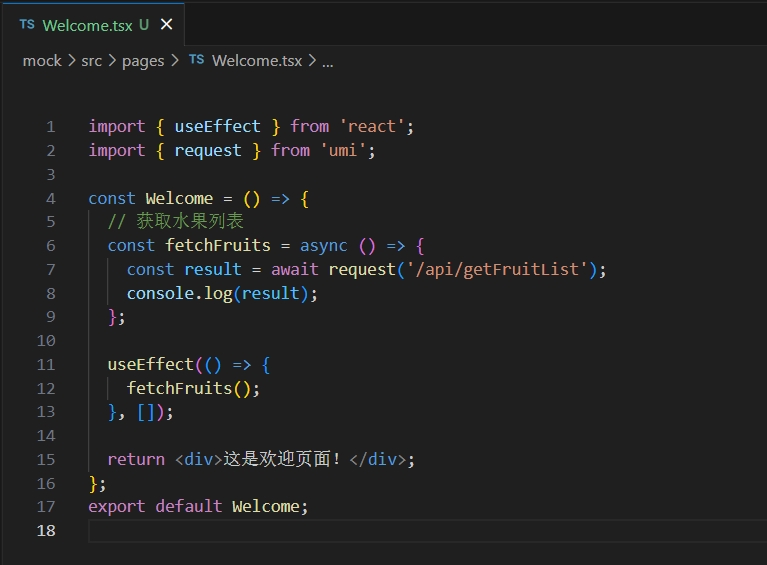
我们调整Welcome.tsx文件内容如下:

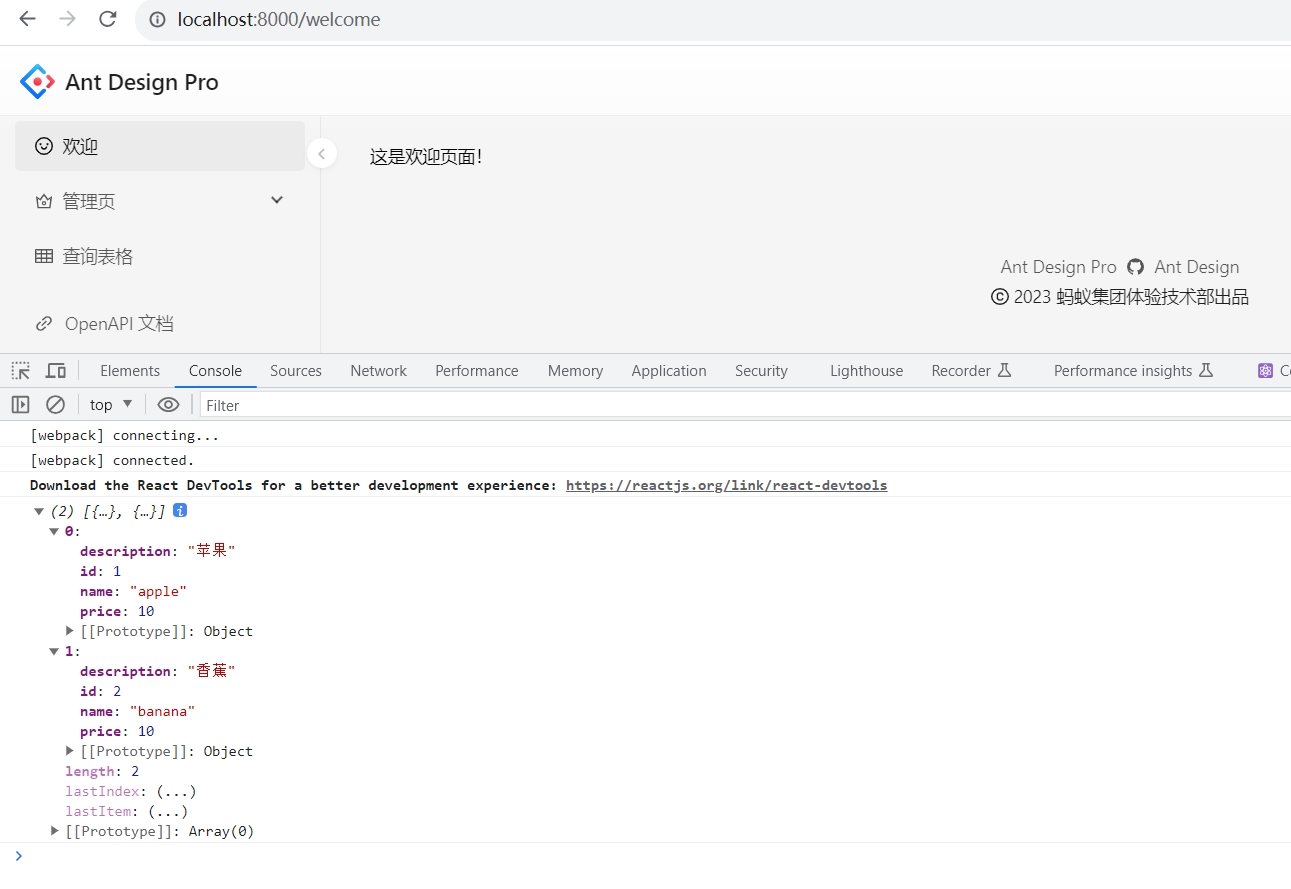
页面显示效果如下:

看到这里,我们就可以拿到我们定义好的 mock 数据了。
如果没有基础的小伙伴,上述代码可能看起来比较吃力。比如,request 是什么?async await 又是什么东东?
不用着急哈,我们后面会一一讲解。这里只是简单演示一下,如何从 mock 数据中获取数据。
请求方法
当 Http 的请求方法是 GET 时,可以省略方法部分代码,也就是只需要路径即可。例如:
// 省略了请求方法部分
"/api/fruit/1": {
id: 1,
name: "apple",
price: 10,
description: "苹果",
}// 省略了请求方法部分
"/api/fruit/1": {
id: 1,
name: "apple",
price: 10,
description: "苹果",
}也可以用不同的请求方法,例如 POST,PUT,DELETE 方法:
// POST
"POST /api/fruit": { result: true }
// PUT
"PUT /api/fruit/1": {
id: 1,
name: "apple",
price: 10,
description: "苹果",
}
// DELETE
"DELETE /api/fruit/1": { result: true }// POST
"POST /api/fruit": { result: true }
// PUT
"PUT /api/fruit/1": {
id: 1,
name: "apple",
price: 10,
description: "苹果",
}
// DELETE
"DELETE /api/fruit/1": { result: true }后续实战项目中,我们还有多次用到它们,这里简单了解一下就行。
自定义函数
除了定义静态声明的 mock 数据外,还可以定义动态的 mock 数据。
例如,我们可以根据用户输入的参数,返回不同长度的数组。
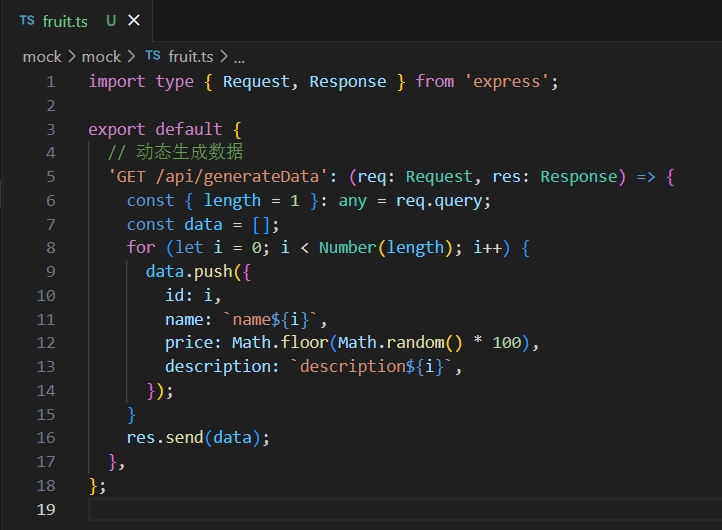
修改mock/fruit.ts文件内容如下:

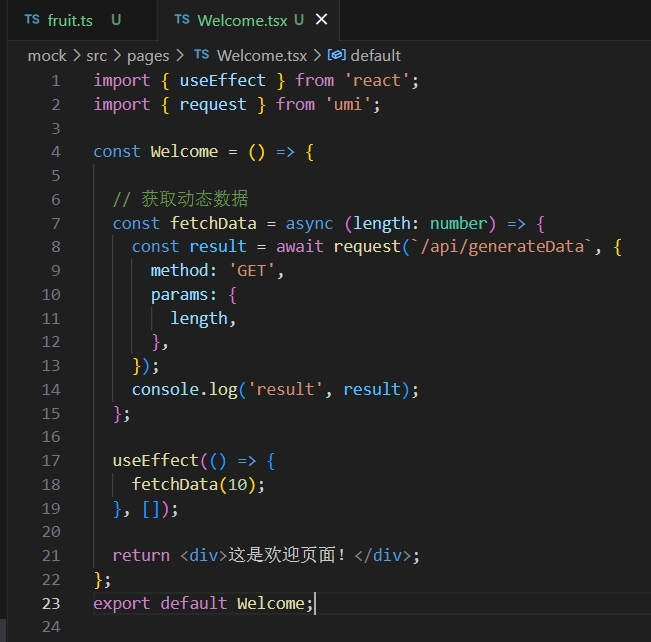
修改src/pages/Welcome.tsx文件内容如下:

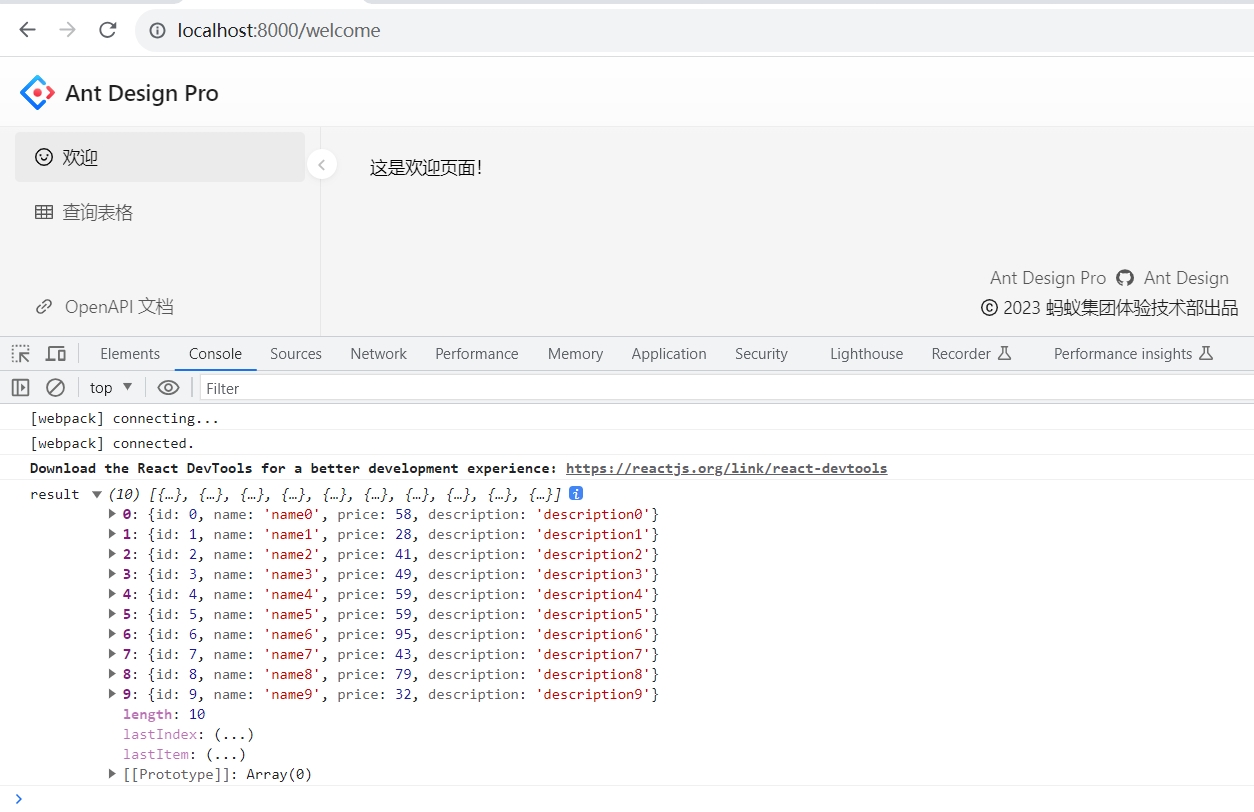
页面显示效果如下:

自定义函数可以让我们更灵活的定义 mock 数据,以满足我们实际开发中的逻辑需求。
mock 配置
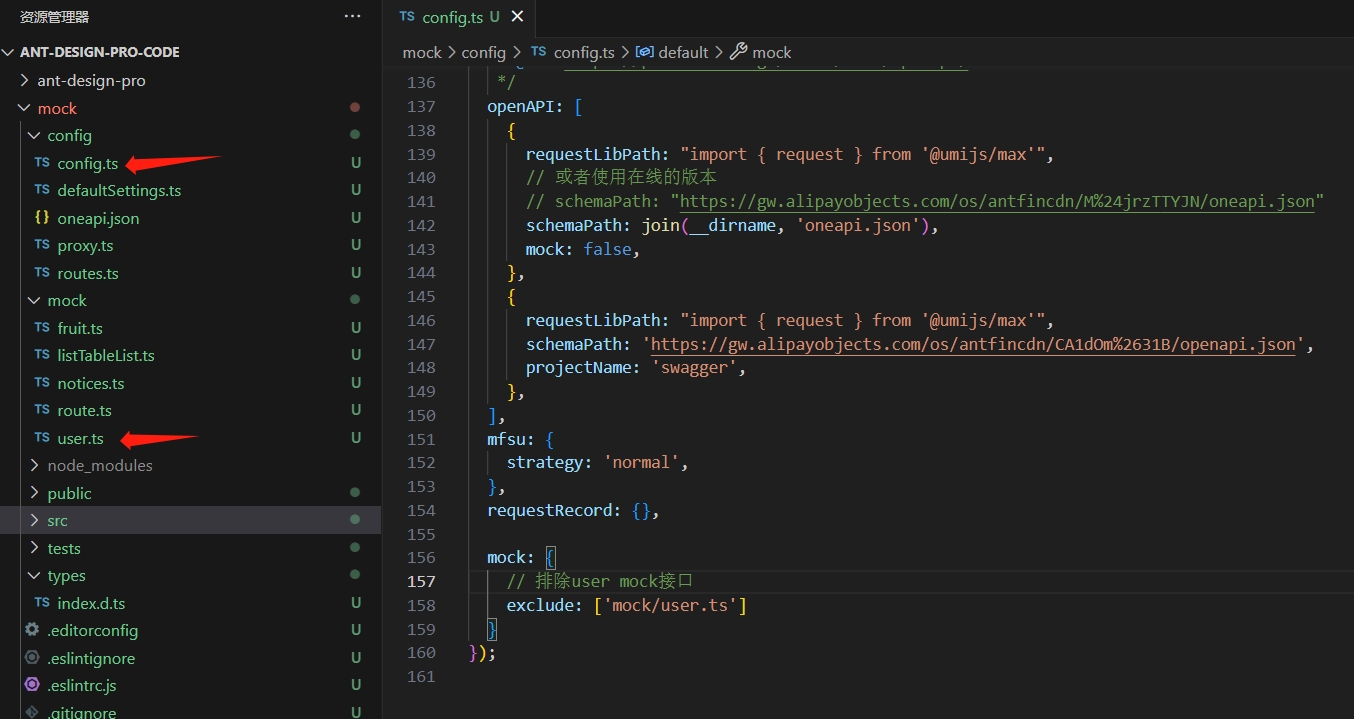
排除某一个 mock 文件
有时候,我们可能需要排除某一个 mock 文件,例如,我们不需要 mock user.ts 中的所有接口,那么我们可以通过配置

此时,页面的用户相关接口将不会被 mock,即拿不到数据了。

增加额外的 mock 文件
有时候,我们可能 mock 文件并不想放在 mock 文件夹下,而是想放在 src 目录下,那么我们可以通过配置
// 让所有 pages 下的 _mock.ts 文件成为 mock 文件
mock: {
include: ['src/pages/**/_mock.ts'],
}// 让所有 pages 下的 _mock.ts 文件成为 mock 文件
mock: {
include: ['src/pages/**/_mock.ts'],
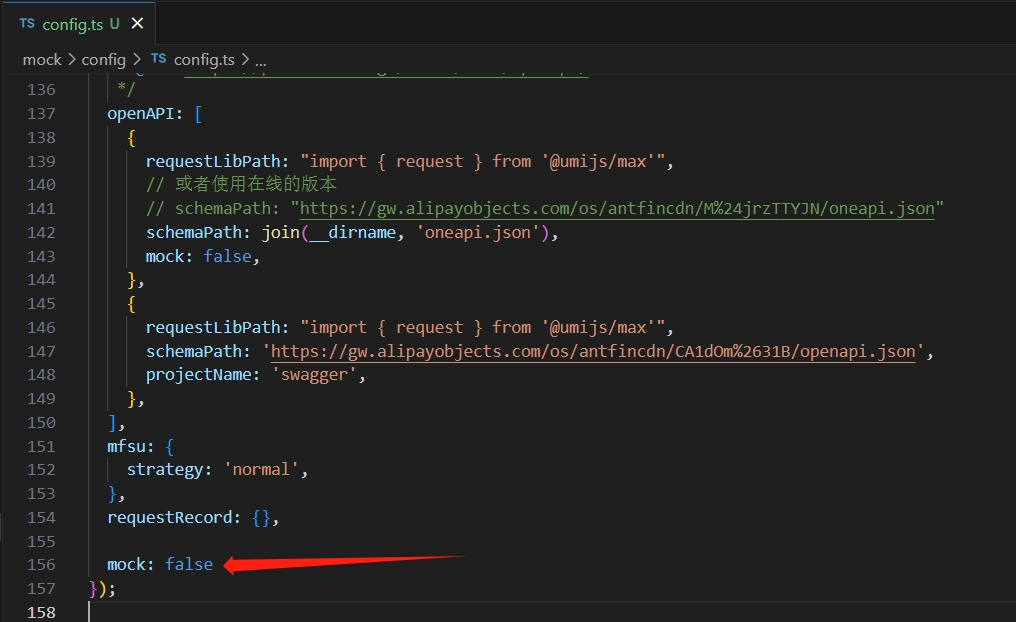
}关闭 mock 功能
当后端伙伴接口开发完成,准备联调时,我们可以关闭 mock 功能,让前端对接真实的接口获取数据。

如果您不想通过配置文件关闭 mock 功能,那么您也可以通过命令的方式关闭 mock 功能:
正常启动项目的命令是:yarn start,
关闭 mock 功能并启动项目的命令是:yarn start:no-mock。
总结
默认 mock 约定目录是:mock。
mock 文件格式有 3 部分,请求方式 + 请求路径 作为 key,返回结果 作为 value。
常用的请求方式有 4 中: GET、POST、PUT、DELETE。
自定义函数支持 express 语法,可以更灵活的定义 mock 数据。
mock 配置,包括排除某个 mock 文件,增加额外的 mock 文件,关闭 mock 功能。