布局配置真好用
Ant Design Pro 之所以被大多数人认可,一大部分归功于其强大的布局配置。简单的配置,即可实现复杂的布局。
基础了解
默认框架里大致有 3 处地方,修改后可能影响布局:
1、
config/routes.ts中的layout属性2、
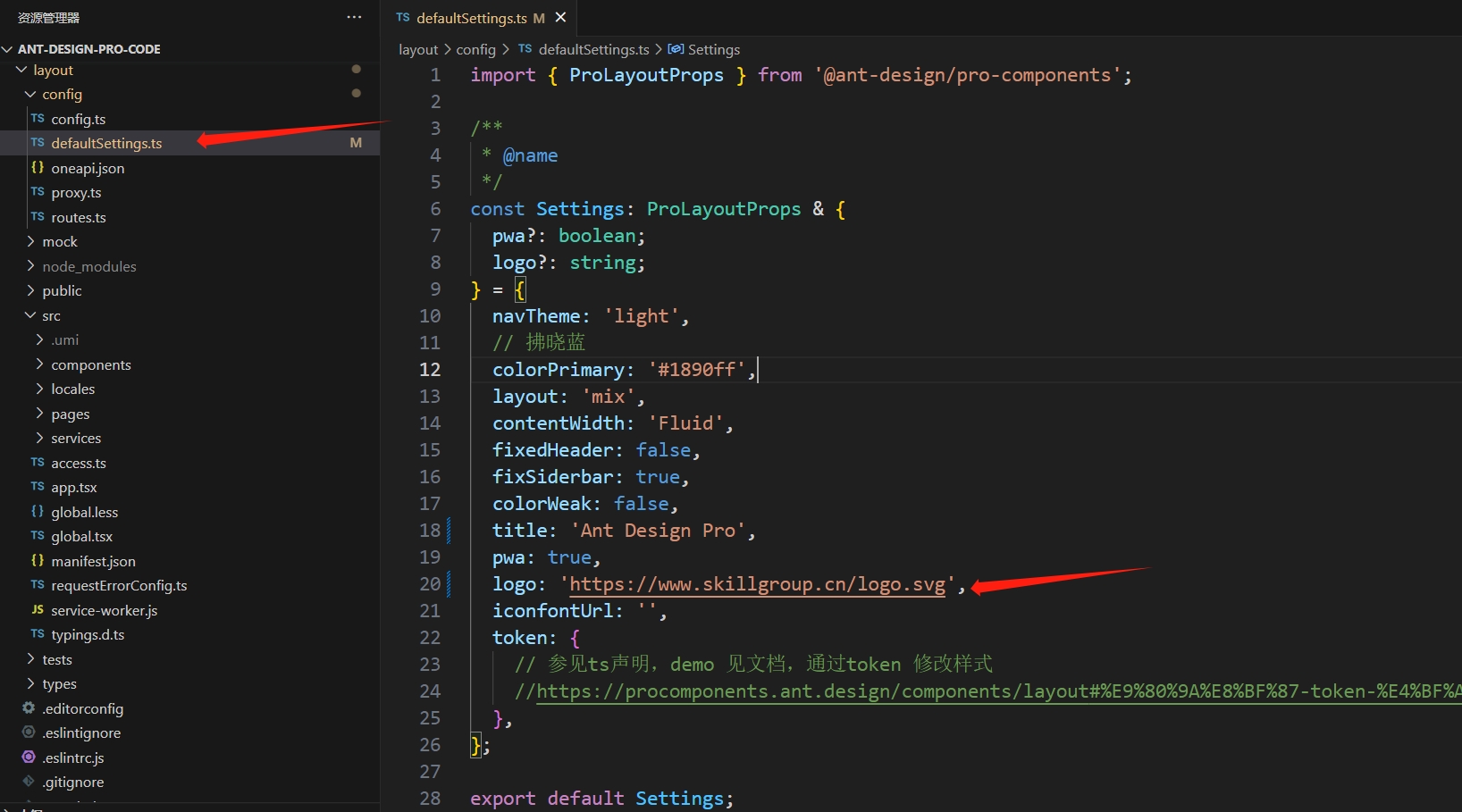
config/defaultSettings.ts的属性3、
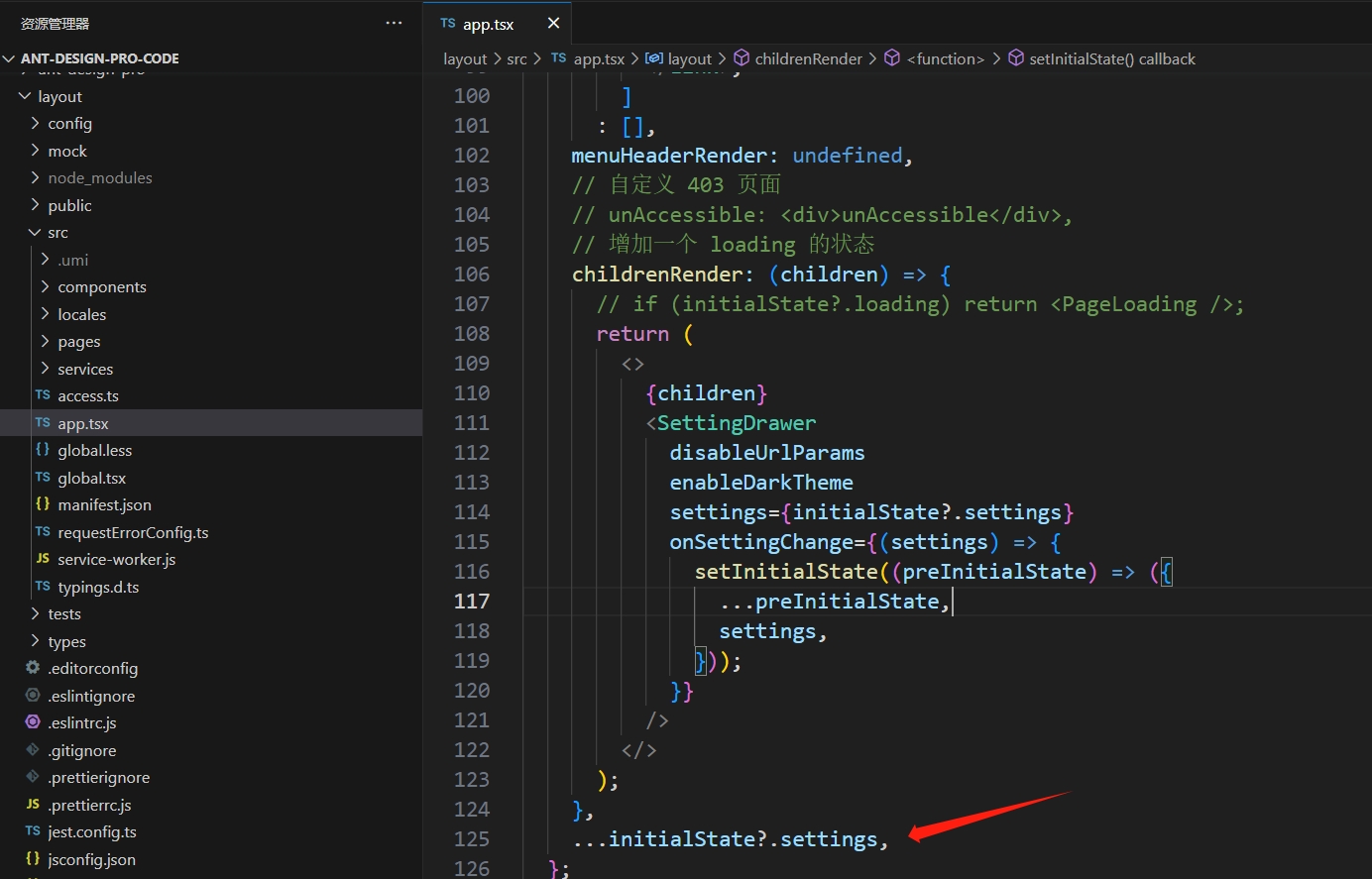
src/app.tsx中的layout函数的返回值
首先我们先创建一个项目,然后再逐一分析。
bash
# 创建一个项目 名为:layout
pro create layout
# 进入项目目录
cd layout
# 安装依赖
yarn
# 启动
yarn start# 创建一个项目 名为:layout
pro create layout
# 进入项目目录
cd layout
# 安装依赖
yarn
# 启动
yarn start案例代码在:传送门
config/routes.ts
config/routes.ts 中的 layout 属性,我们在路由模块章节讲到过,比如 登录页面,它是不需要任何默认布局的,可以将 layout 属性设置为 false。
config/defaultSettings.ts 的属性配置优先级比 src/app.tsx 中的 layout 函数的返回值高,原因如下:

其中 initialState?.settings 就是 config/defaultSettings.ts 中的属性。所以,如果两者属性都存在,则 config/defaultSettings.ts 的属性优先级更高。
如果属性是 函数、元素渲染 建议在 src/app.tsx 中的 layout 函数中进行配置。
既然知道了在哪里更改布局配置,那么它支持哪些配置呢?
布局配置
Ant Design Pro 布局配置是沿用了 ProLayout 的布局配置,它的配置有很多,这里只介绍常用的。
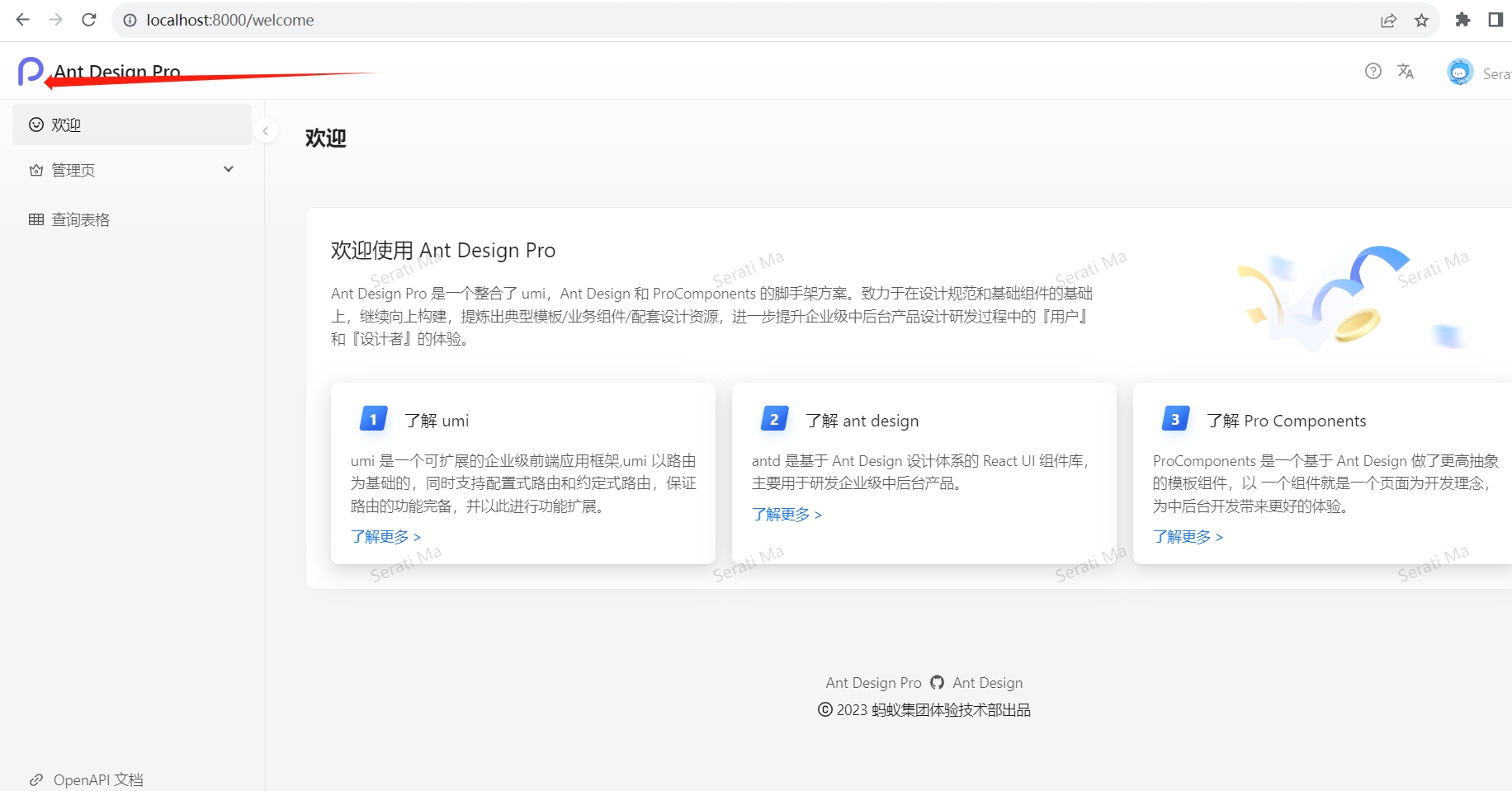
1、logo 配置
位置:config/defaultSettings.ts