2 种创建项目的方式
创建一个新的 Ant Design Pro 项目,有 2 种方式:
使用 pro-cli 脚手架工具
克隆 Ant Design Pro 仓库代码
我们分别尝试下:
1、使用 pro-cli 脚手架工具
bash
# 全局安装 pro-cli 脚手架工具
npm i @ant-design/pro-cli -g
# 创建一个项目 名为:ant-design-pro
pro create ant-design-pro# 全局安装 pro-cli 脚手架工具
npm i @ant-design/pro-cli -g
# 创建一个项目 名为:ant-design-pro
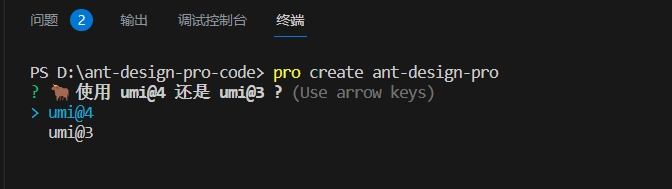
pro create ant-design-pro执行 pro create ant-design-pro 后,会提示选择 umi 版本,我们这里选择最新 umi@4。

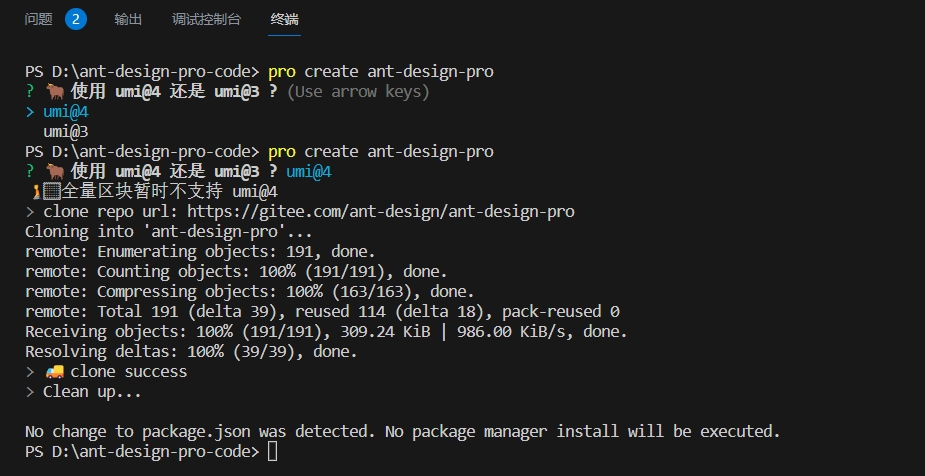
当看到如下信息,表示项目创建成功。

切换到项目目录下,执行 yarn 安装依赖。

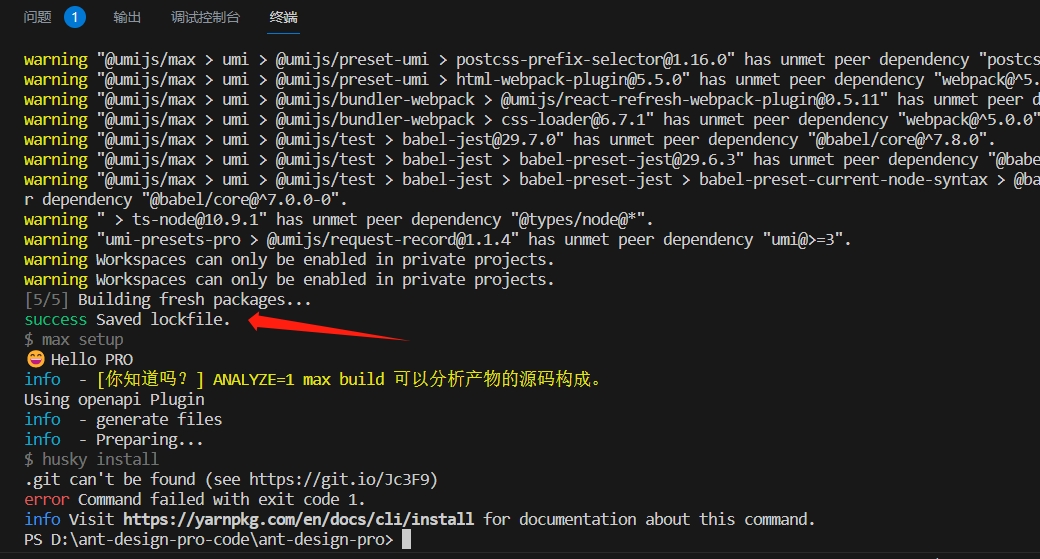
当看到如下信息,表示项目安装成功。

细心的小伙伴可能会发现,依赖安装成功后,下方有一个 error,这个不会影响项目的启动。如果不想有此错误提示,可以先删除.husky文件夹后和package.json中的"prepare": "husky install",再安装依赖。

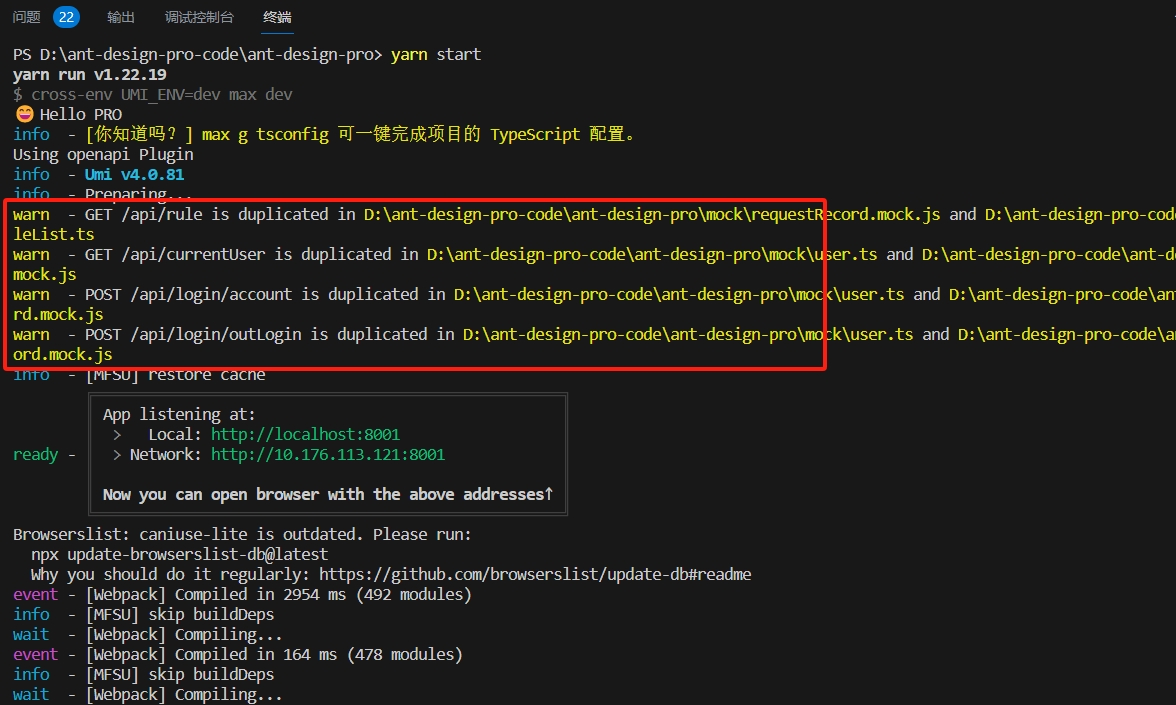
执行 yarn start 启动项目。

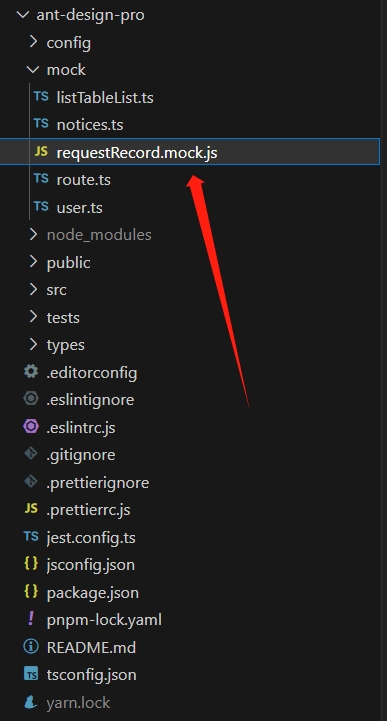
启动成功后,我们发现有一串警告信息。这是因为模板的mock数据重复了。所以,我们只需要删除掉mock/requestRecord.mock.js文件即可。

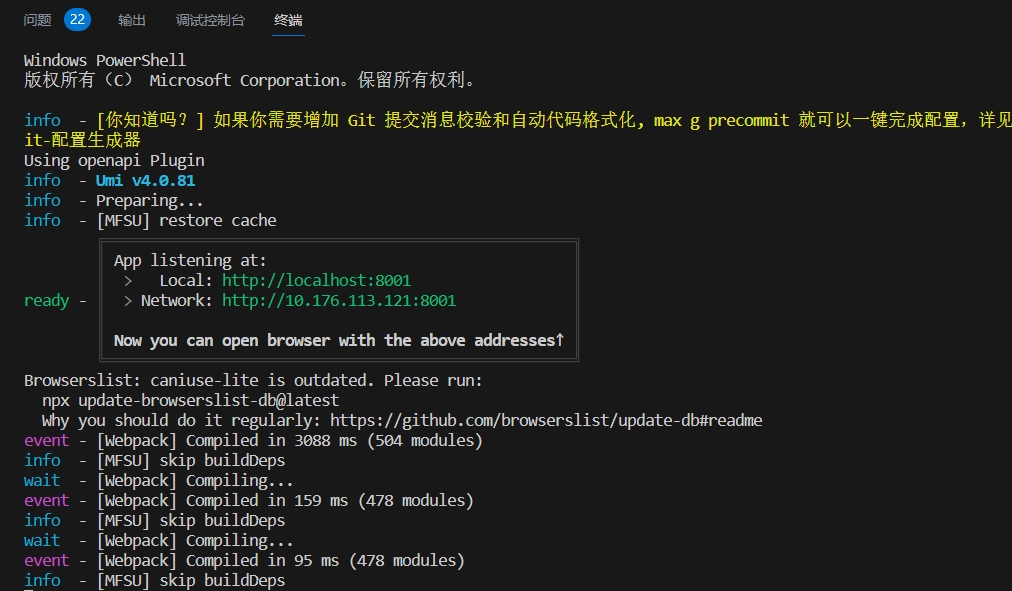
重新启动项目后,警告信息消失。

同时,在浏览器中输入 http://localhost:8000,即可看到如下页面,说明我们的项目正常启动了。

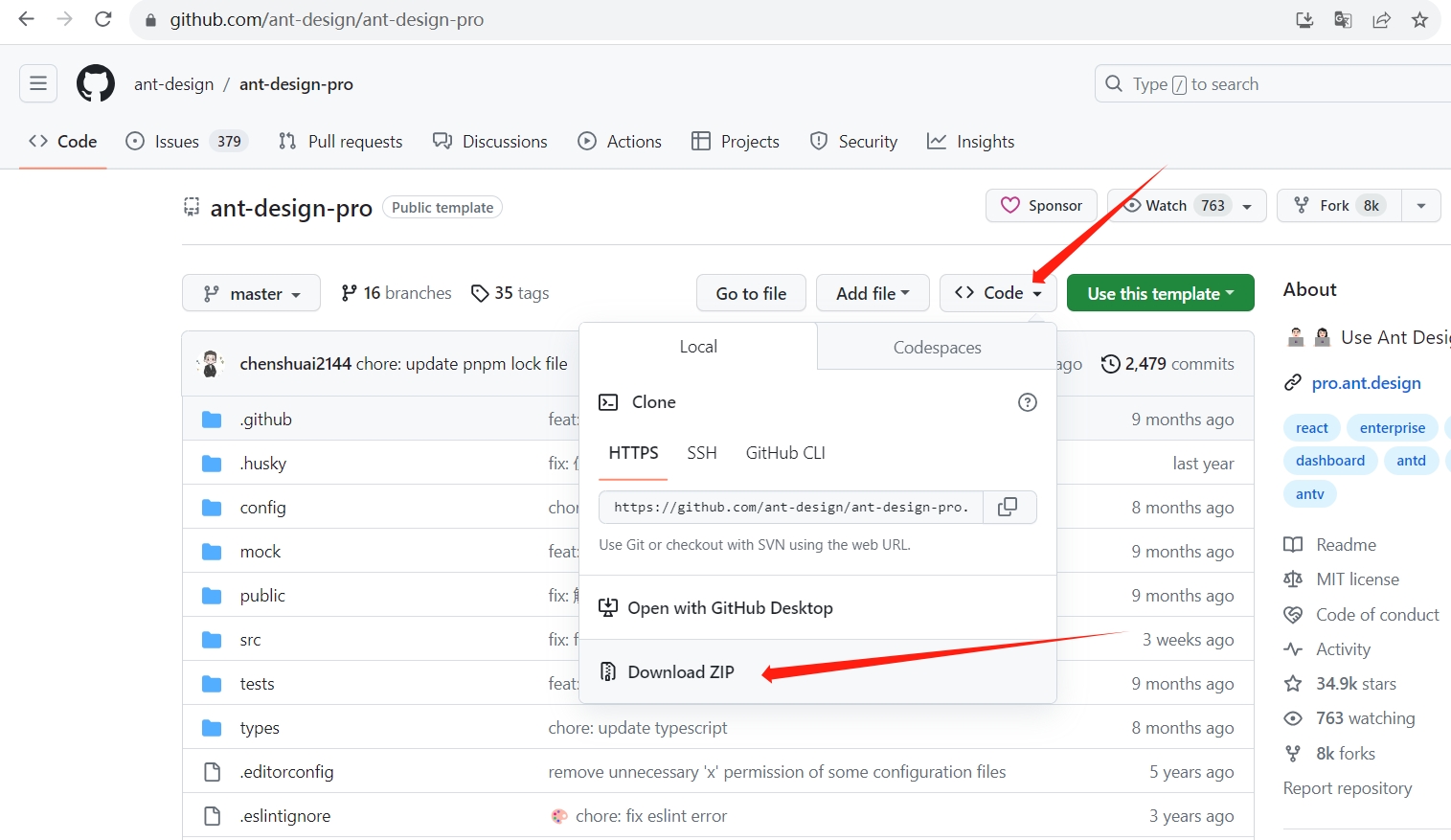
2、克隆 Ant Design Pro 仓库代码
bash
# 克隆 Ant Design Pro 仓库代码
git clone https://github.com/ant-design/ant-design-pro.git# 克隆 Ant Design Pro 仓库代码
git clone https://github.com/ant-design/ant-design-pro.git执行上述命令后,即可把代码克隆到本地。
如果没有安装git,可以手动把代码下载下来,然后解压到本地。

剩下的步骤和第一种方式一样,这里就不再赘述了。
注意:如果使用 pnpm 方式安装依赖,可能会出现如下错误:
js
// pnpm install
ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename...// pnpm install
ERR_PNPM_LINKING_FAILED Error: EPERM: operation not permitted, rename...解决办法:
上述原因是没有部分文件的读写权限导致报错,可以用管理员身份打开终端再执行命令。
总结
两种方式都可以将代码拉取到本地,根据需要自行择取!